Modificar un archivo de impresion de una Tarjeta PCB en formato .svg creado en Kicad para InkScape
El archivo corresponde al positivo creado en Kicad, para modificarlo se abre desde InkScape. A continuacion se mostrara paso a paso las modificaciones necesarias para que el archivo .svg procedente de Kicad sea funcional para InkScape. Para este tutorial tomaremos como ejemplo el archivo positive.svg.
 PICTURE 1
PICTURE 1
1. Remover el cuadro externo, este corresponde a una delgada linea alrededor de la imagen. Para tener mejor vision de este cuadro se puede ampliar la imagen utilizando la tecla '+' ( '-' para alejar ). Para remover este cuadro basta con seleccionarlo y presionar Delete.
 PICTURE 2
PICTURE 2  PICTURE 3
PICTURE 3
2. Remover la 'primera capa'. La mejor manera de realizar este paso es llevar el cursor del mouse hacia cualquier frontera entre los disenos en color blanco y la parte negra (ver punto rojo en el ejemplo), despues mantener presionado el click izquierdo mientras se arrastrar la primera capa fuera del diseno principal. Para que este paso este correcto, la primera capa que queda fuera debe tener la forma mostrada en las imagenes, y la parte blanca de los disenos debe ampliarse.
Para remover esta capa basta con seleccionarla y presionar Delete.
 PICTURE 4
PICTURE 4  PICTURES 5
PICTURES 5
3. Seleccionar los elementos internos (pistas y pads) sin seleccionar el cuadro exterior, para esto, el cursos debe seleccionar de la manera como se muestra en la imagen (sin abarcar completamente el cuadro exterior). Luego, hacer un 'Ungroup', desde <Object / Ungroup> o con el comando Shift+Ctrl+G.
 PICTURE 6
PICTURE 6  PICTURE 7
PICTURE 7
4. Hacer un Stroke to Path, desde <Path / Stroke to Path> o con el comando Ctrl+Alt+C.
 PICTURE 8
PICTURE 8
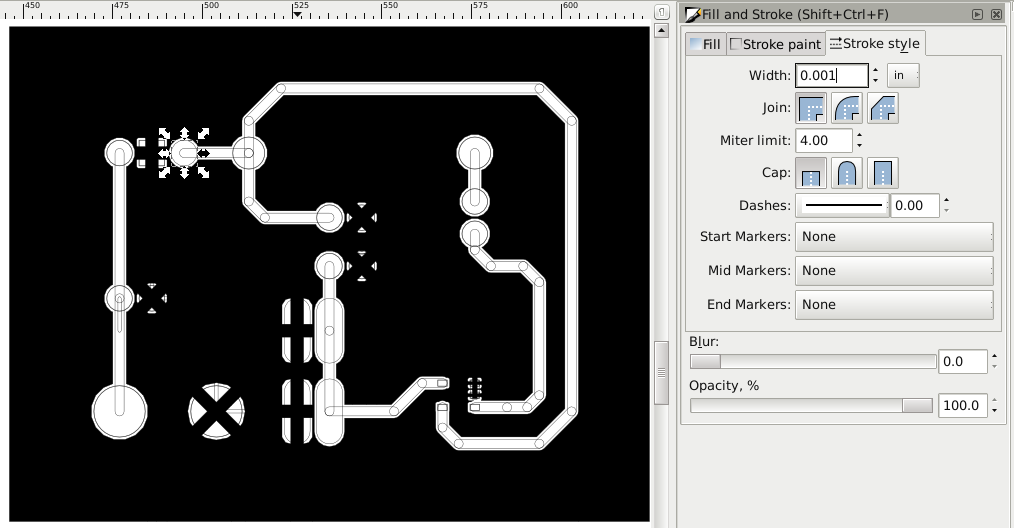
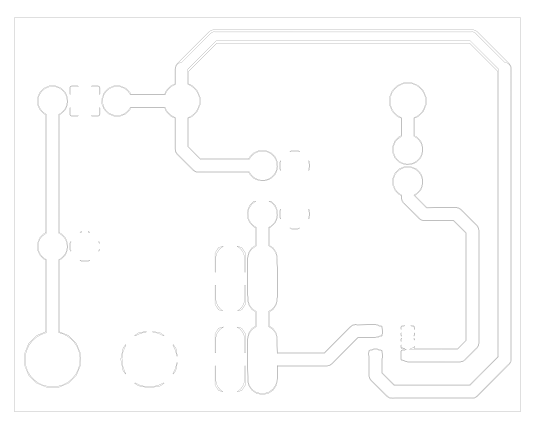
5. El siguiente paso consiste en quitar el 'Fill' y hacer el 'Stroke' de 0.001 in, esto se realiza desde <Object / Fill and Stroke> (Shift+Ctrl+F), esto abre un cuadro. Para quitar el 'Fill' basta con dar click en el cuadro con una equis (No paint). Para el 'Stroke' hay que ingresar a la pestana <Stroke paint>, seleccionar el cuadro 'Flat color' y luego, desde la pestana <Stroke style> cambiamos Width: 0.001 in.
 PICTURE 9
PICTURE 9  PICTURE 10
PICTURE 10  PICTURE 11
PICTURE 11
6. A continuacion vamos a realizar un Break Apart desde <Path / Break Apart> o con el comando Shift+Ctrl+K seguido de un Union desde <Path / Union> o con el comando Ctrl++, y por ultimo volver a realizar un Break Apart (Shift+Ctrl+K). \\NOTA: Este paso puede generar alteracion en las configuraciones ya hechas, por lo que hay que revisar en el Stoke Style que Width: 0.001 in
 PICTURE 12
PICTURE 12
7. Debemos realizar un Combine desde <Path / Combine> o con el comando Ctrl+K, seguido de otro Break Apart (Shift+Ctrl+K).
 PICTURE 13
PICTURE 13
8. Vamos a utilizar una funcion llamada Outset para reducir el Hole (agujero) presente en las lineas internas del diseno y la parte negra (Se muestra en verde en la imagen). Outset se realiza desde <Path / Outset>, o en este caso si resulta mucho mas facil con el comando Ctrl+). El Hole hay que reducirlo un aproximado a como se ve en la imagen:
 PICTURE 14
PICTURE 14  PICTURE 15
PICTURE 15
9. Realizamos un Combine (Ctrl+K). Seleccionamos el cuadro externo (solo el cuadro externo). Nuevamente removemos el Fill e indicamos el Width: 0.001 in desde el <Stroke Style> (Paso 5). Realizar un Ungroup (Shift+Ctrl+G):
 PICTURE 16
PICTURE 16
10. Seleccionamos todo el diseno, y realizar un Union (Ctrl++), luego un Break Apart (Shift+Ctrl+K). Luego, cambie el tamano del cuadro externo, de acuerdo al gusto y al tamano de la tarjeta. Aquí también se pueden ver alteradas las configuraciones ya hechas, por lo que puede ser necesario volver a colocar Width: 0.001 in en Stoke Style (En realidad en cualquier caso que el diseño quede totalmente en blanco debe revisarse tal configuración).
 PICTURE 17
PICTURE 17  PICTURE 18
PICTURE 18
11. Finalmente, seleccione todo el diseno, seguido de un Combine (Ctrl+K). En la imagen se muestra el resultado final. Para guardar el proyecto, debe seleccinar todo el diseno y guardarlo como un .pdf
 PICTURE 19
PICTURE 19
Se adjuntan el archivo positive.svg usado para el ejemplo y el positive.pdf.
Por — Federico Ruiz 2013/12/04 20:59
Documentacion: — Dannier Castro 2013/12/04 21:00